How to debug
如何调试代码?
我们在编写脚本函数的时候,是可以使用 ES7 的语法来编写代码的。这样可以让我们使用 async 和 await 语法。但是,在运行时候,为了兼容不同的浏览器,我们在发布脚本函数的时候,会将代码编译为 ES5 的语法。然而,我们编译后的 ES5 的代码是比较难进行问题定位的。
因此,为了更好的方便我们进行调试,我们可以开启特殊的一种调试模式,让我们的浏览器在调试运行时加载的还是 ES7 的代码。
举例说明,我们给报销单(Reimburse) 建立了一个脚本(触发时机为新增)并且发布了。
const batchUpdate = async (ids, userId) => {
try {
qiqi.ui.spinner.show()
await qiqi.jsf.call('ReimburseApperoveUser', ids.map(id => ({
id,
csBaoXiaoDanDaiShenPiRen: userId,
editFlag: 'update',
})))
} finally {
qiqi.ui.spinner.hide()
}
}
thisApp.listOnTableLoaded = async (ctx) => {
ctx.getCurrentContext().list.getRowActionBar().addButton({
key: 'editApproval',
text: '修改审批人',
icon: 'iconbianji',
onClick: (clickCtx) => {
batchUpdate(['x'], 'x')
}
})
};
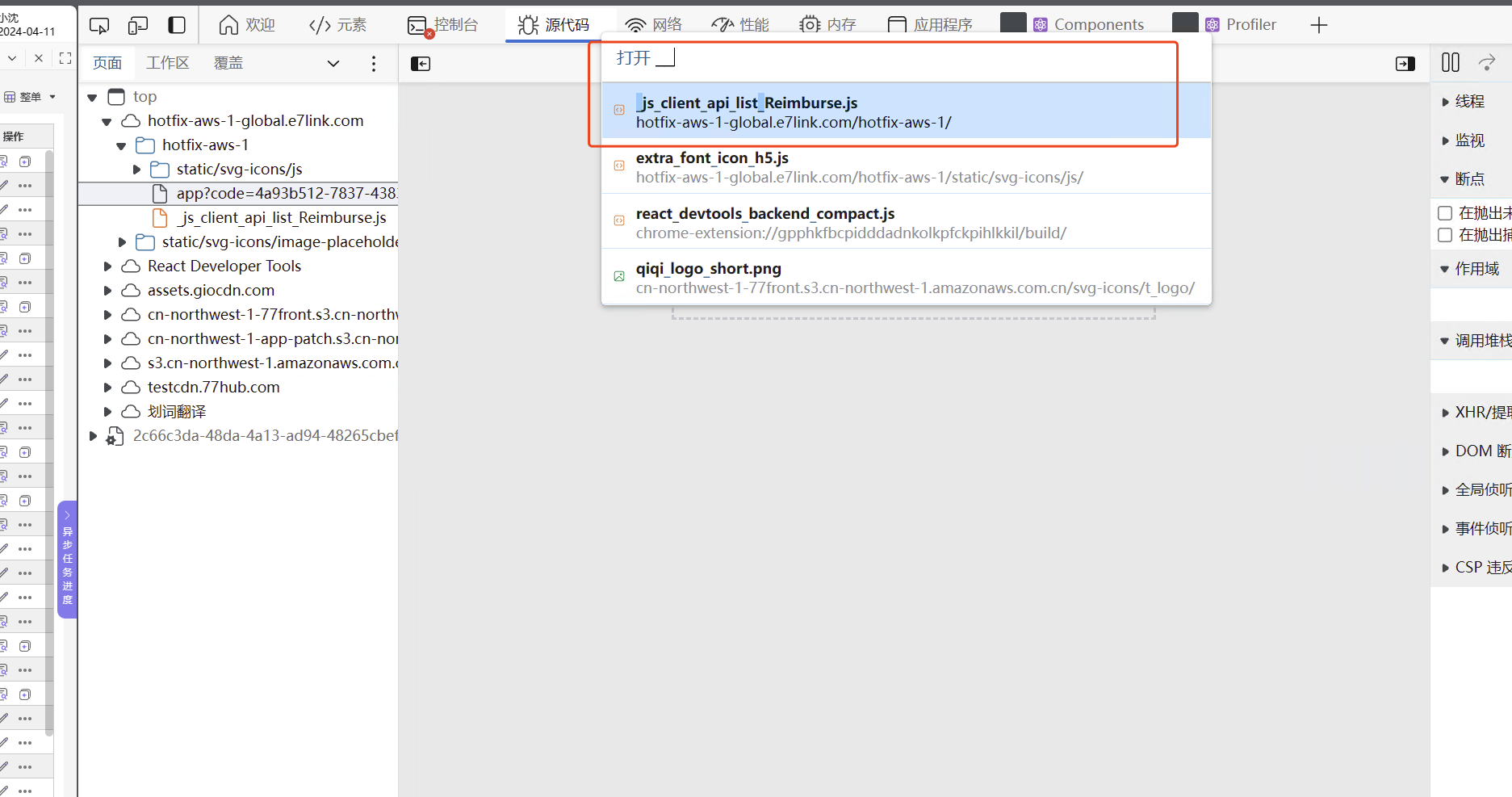
回到产品中,新建一个报销单。等报销单表单显示出来后,进入浏览器的开发工具。

可以在源代码通过 _js_client_api_list_Reimburse 找到我们启用的脚本文件。脚本文件的命名格式是:_js_client_api_list_<对象名称>。
此时这个脚本文件编译成 ES5 的代码形式如下:
(function anonymous(qiqi,__debug__,console
) {
/*
AddOrUpdate
*/
const script0 = {};
(function(thisApp) {
// ---- BEGIN ----
function asyncGeneratorStep(gen, resolve, reject, _next, _throw, key, arg) { try { var info = gen[key](arg); var value = info.value; } catch (error) { reject(error); return; } if (info.done) { resolve(value); } else { Promise.resolve(value).then(_next, _throw); } }
function _asyncToGenerator(fn) { return function () { var self = this, args = arguments; return new Promise(function (resolve, reject) { var gen = fn.apply(self, args); function _next(value) { asyncGeneratorStep(gen, resolve, reject, _next, _throw, "next", value); } function _throw(err) { asyncGeneratorStep(gen, resolve, reject, _next, _throw, "throw", err); } _next(undefined); }); }; }
var batchUpdate = /*#__PURE__*/function () {
var _ref = _asyncToGenerator( /*#__PURE__*/regeneratorRuntime.mark(function _callee2(ids, userId) {
return regeneratorRuntime.wrap(function _callee2$(_context2) {
while (1) {
switch (_context2.prev = _context2.next) {
case 0:
_context2.prev = 0;
qiqi.ui.spinner.show();
_context2.next = 4;
return qiqi.jsf.call('ReimburseApperoveUser', ids.map(function (id) {
return {
id: id,
csBaoXiaoDanDaiShenPiRen: userId,
editFlag: 'update'
};
}));
case 4:
_context2.prev = 4;
qiqi.ui.spinner.hide();
return _context2.finish(4);
case 7:
case "end":
return _context2.stop();
}
}
}, _callee2, null, [[0,, 4, 7]]);
}));
return function batchUpdate(_x2, _x3) {
return _ref.apply(this, arguments);
};
}();
thisApp.listOnTableLoaded = async (ctx) => {
ctx.getCurrentContext().list.getRowActionBar().addButton({
key: 'editApproval',
text: '修改审批人',
icon: 'iconbianji',
onClick: function onClick(clickCtx) {
batchUpdate(['x'], 'x')
}
})
};
// ---- END ----
})(script0);
const listOnTableLoaded = function(context) {
if (script0.listOnTableLoaded) {
script0.listOnTableLoaded(context)
}
}
const listOnTableDataChanged = function(context) {
if (script0.listOnTableDataChanged) {
script0.listOnTableDataChanged(context)
}
}
const listOnSelectedRowsChanged = function(context) {
if (script0.listOnSelectedRowsChanged) {
script0.listOnSelectedRowsChanged(context)
}
}
return {
listOnTableLoaded,
listOnTableDataChanged,
listOnSelectedRowsChanged,
};
//# sourceURL=_js_client_api_list_Reimburse.js
})
可以看到,编译后的代码和我们发布之前的代码有着非常大的差别。为了更好的帮助我们进行代码调试,这里有一个小技巧。让我们在浏览器的开发工具中切换到控制台,然后在控制台输入下面的命令:
window.__debug_jsf__ = true
让我们重新新增一个报销单,这次我们同样在源代码中打开这个 _js_client_api_list_Reimburse 文件。这时候的代码形式是下面这样:
(function anonymous(qiqi,__debug__,console
) {
/*
AddOrUpdate
*/
const script0 = {};
(function(thisApp) {
// ---- BEGIN ----
const batchUpdate = async (ids, userId) => {
try {
qiqi.ui.spinner.show()
await qiqi.jsf.call('ReimburseApperoveUser', ids.map(id => ({
id,
csBaoXiaoDanDaiShenPiRen: userId,
editFlag: 'update',
})))
} finally {
qiqi.ui.spinner.hide()
}
}
thisApp.listOnTableLoaded = async (ctx) => {
ctx.getCurrentContext().list.getRowActionBar().addButton({
key: 'editApproval',
text: '修改审批人',
icon: 'iconbianji',
onClick: (clickCtx) => {
batchUpdate(['x'], 'x')
}
})
};
// ---- END ----
})(script0);
const listOnTableLoaded = function(context) {
if (script0.listOnTableLoaded) {
script0.listOnTableLoaded(context)
}
}
const listOnTableDataChanged = function(context) {
if (script0.listOnTableDataChanged) {
script0.listOnTableDataChanged(context)
}
}
const listOnSelectedRowsChanged = function(context) {
if (script0.listOnSelectedRowsChanged) {
script0.listOnSelectedRowsChanged(context)
}
}
return {
listOnTableLoaded,
listOnTableDataChanged,
listOnSelectedRowsChanged,
};
//# sourceURL=_js_client_api_list_Reimburse.js
})
OK,现在我们可以愉快的进行调试了。